RunnerGo最近更新的 UI自动化测试和UI录制插件可以让测试人员更高效地布置UI自动化场景。这次优化升级的插件录制能力,可以更准确的定位元素并执行步骤,并增加了局部截图功能,准确查看定位的元素位置等。
UI插件V2.0介绍
接下来,让我们来详细了解一下具体情况。
一、UI 录制插件操作指南
(一)、下载与安装
-
登录RunnerGo平台,进入团队页面。
-
在团队页面右上方找到插件图标,点击下载

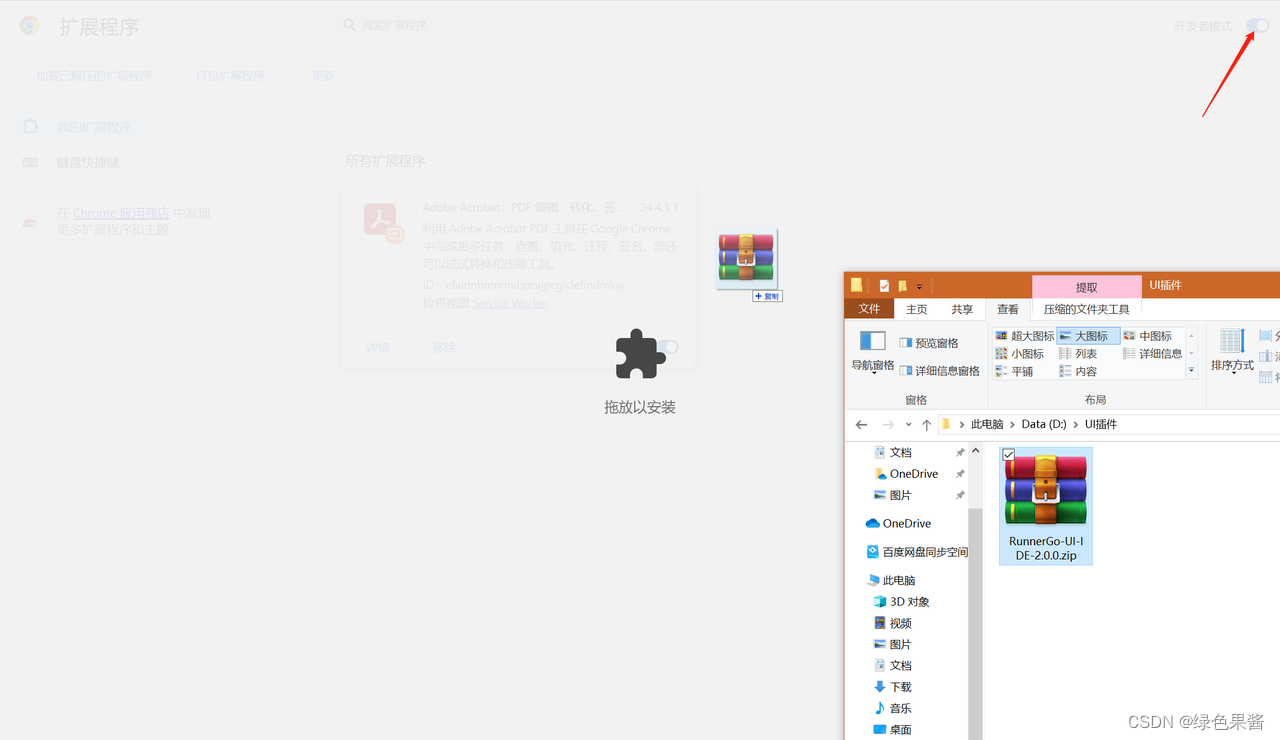
3、进入浏览器扩展程序,打开开发者模式,并将下载好的插件包拖拽到扩展程序中

安装后即可运行录制。
(二)、录制操作流程
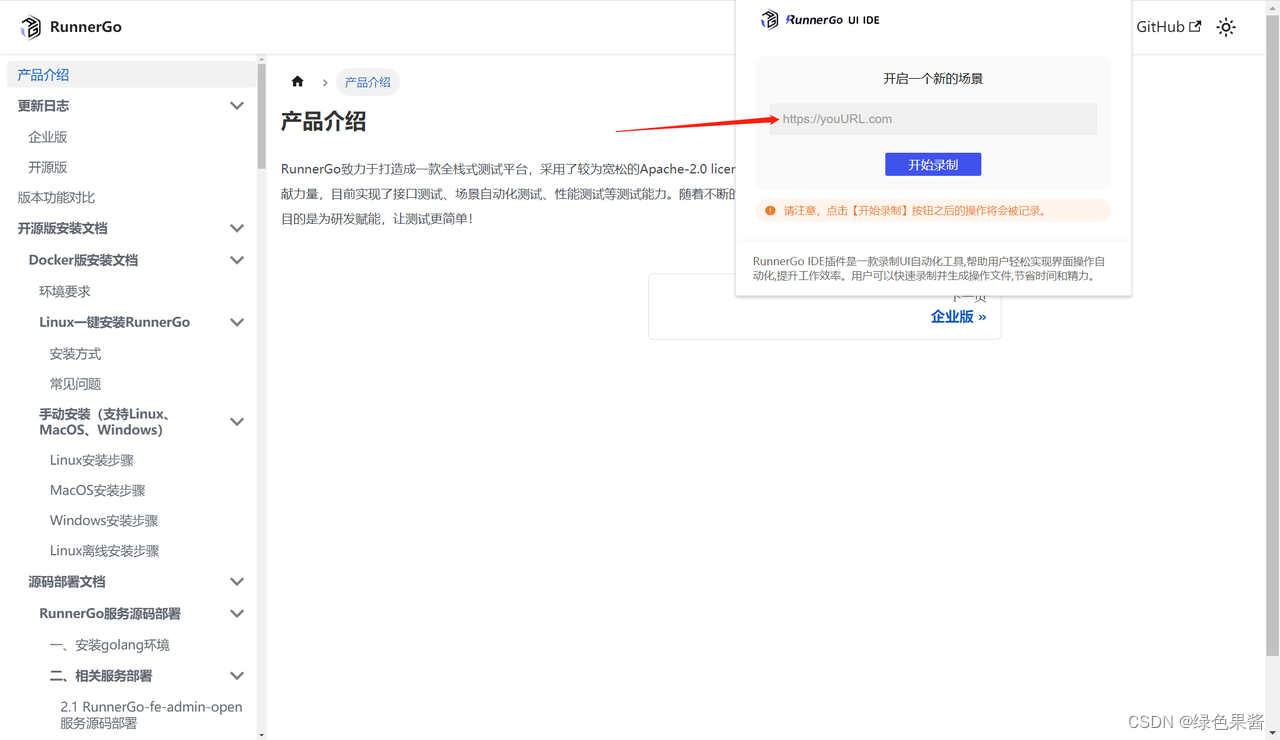
1、打开插件并输入待测试的网页地址,点击开始录制按钮;

2、按照测试流程在弹出窗口的浏览器中进行录制操作,插件将自动记录我们的操作步骤。
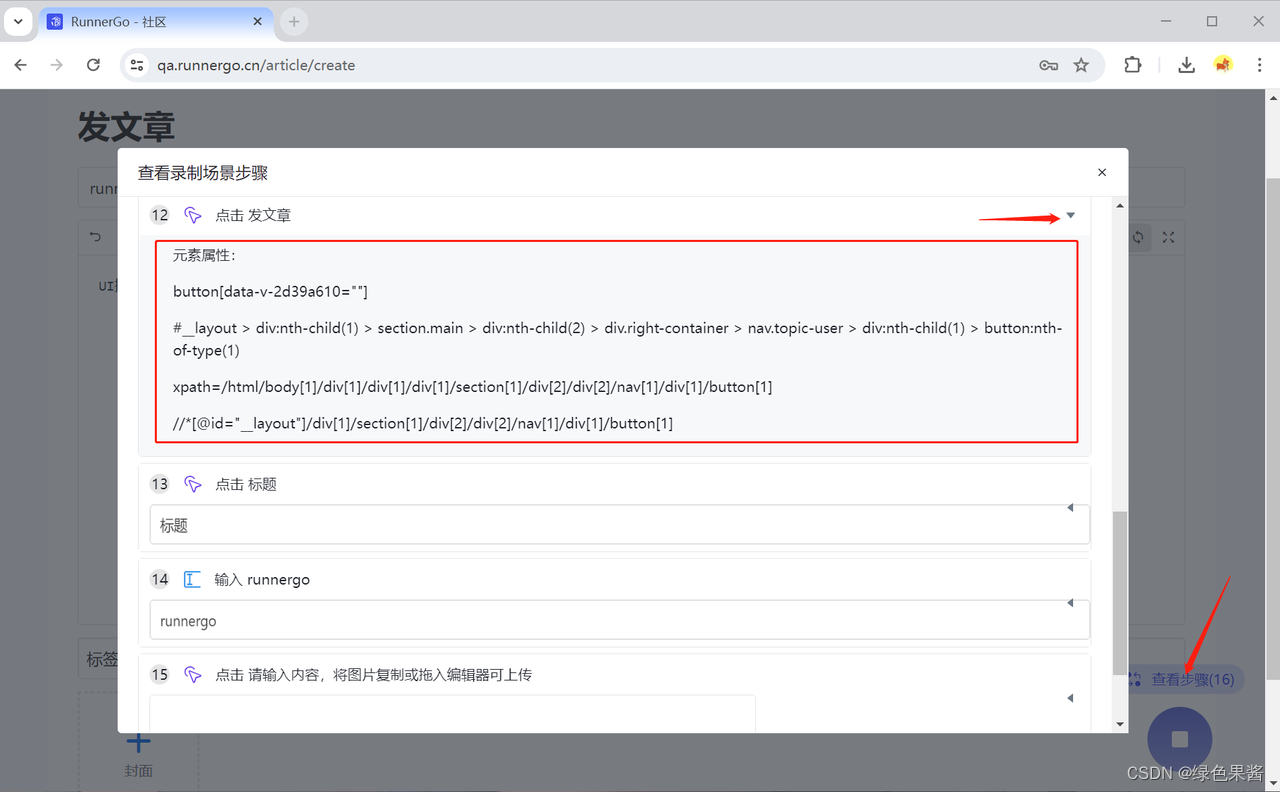
在录制过程中,我们可以随时点击查看步骤,以查看已录制的步骤和元素内容。

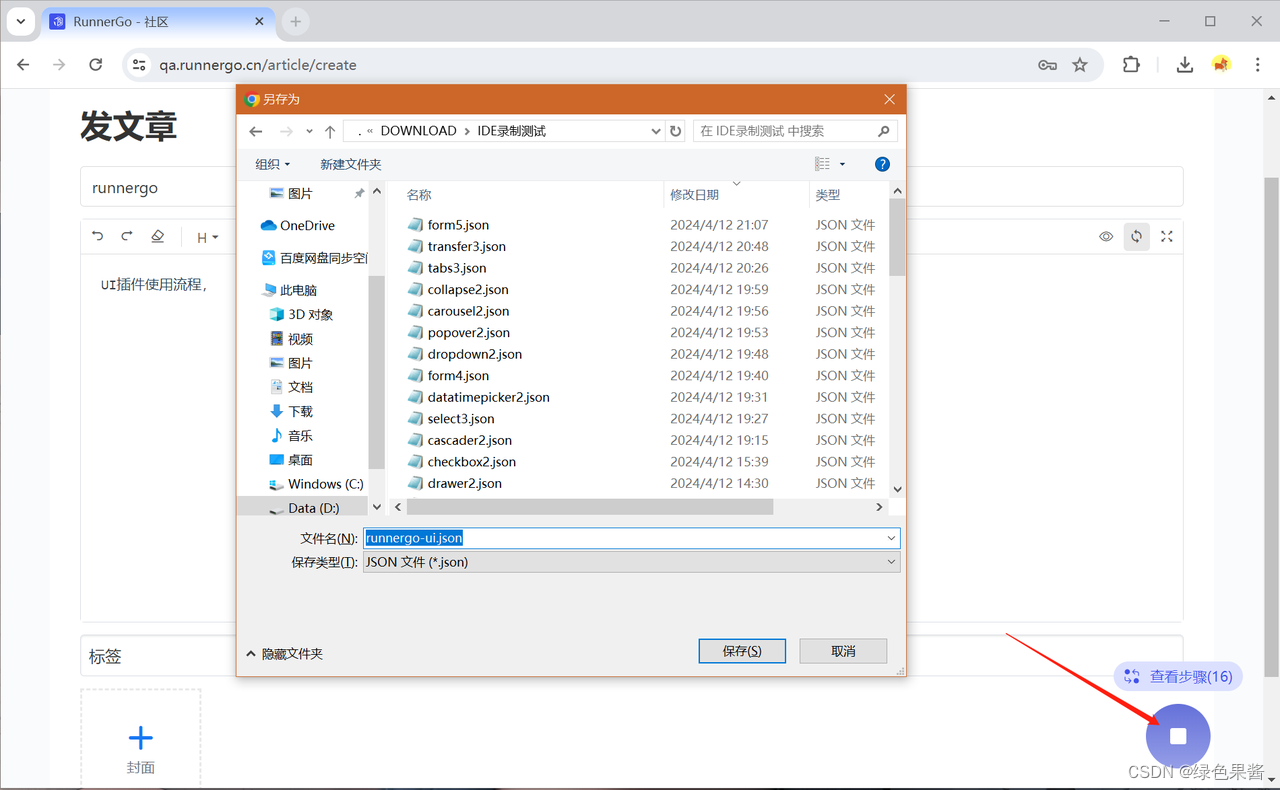
3、录制完成后,点击保存按钮,将录制好的步骤文件保存到本地。

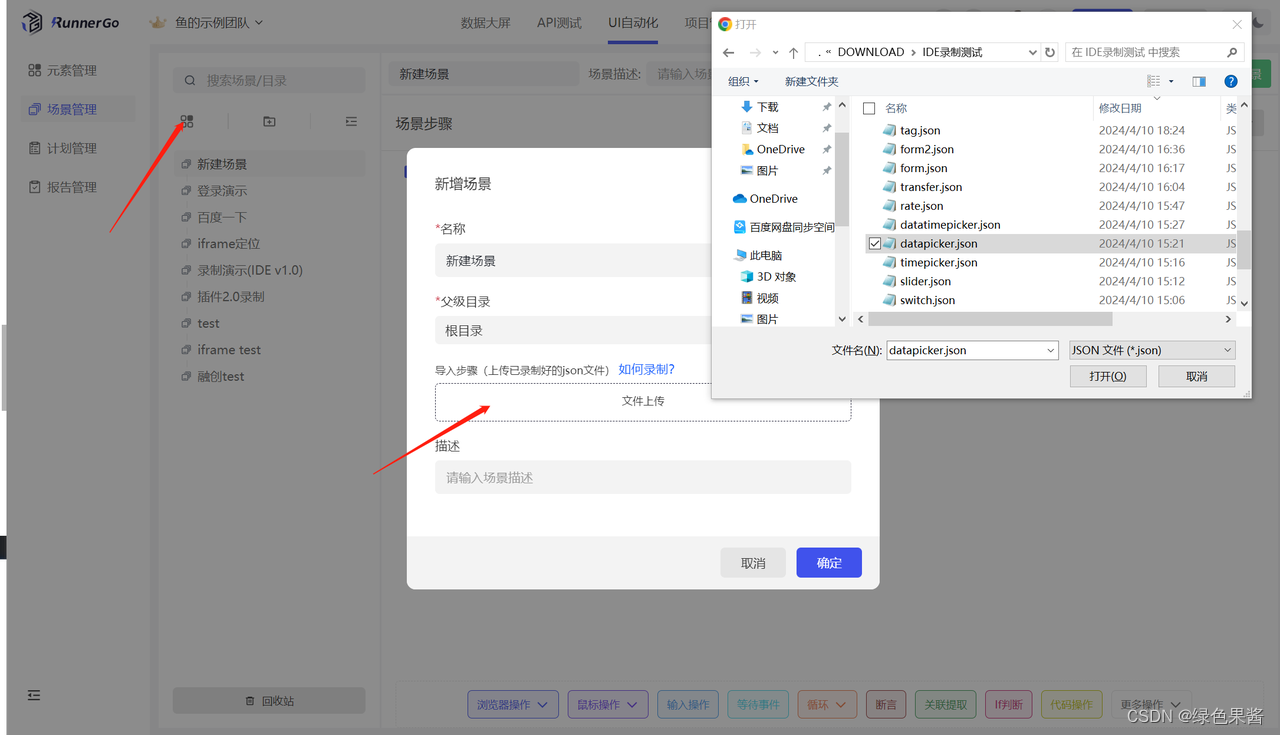
4、在RunnerGo平台的UI自动化场景管理中,我们点击新建场景,选择文件上传,将录制好的操作步骤文件(格式为json)上传至平台。

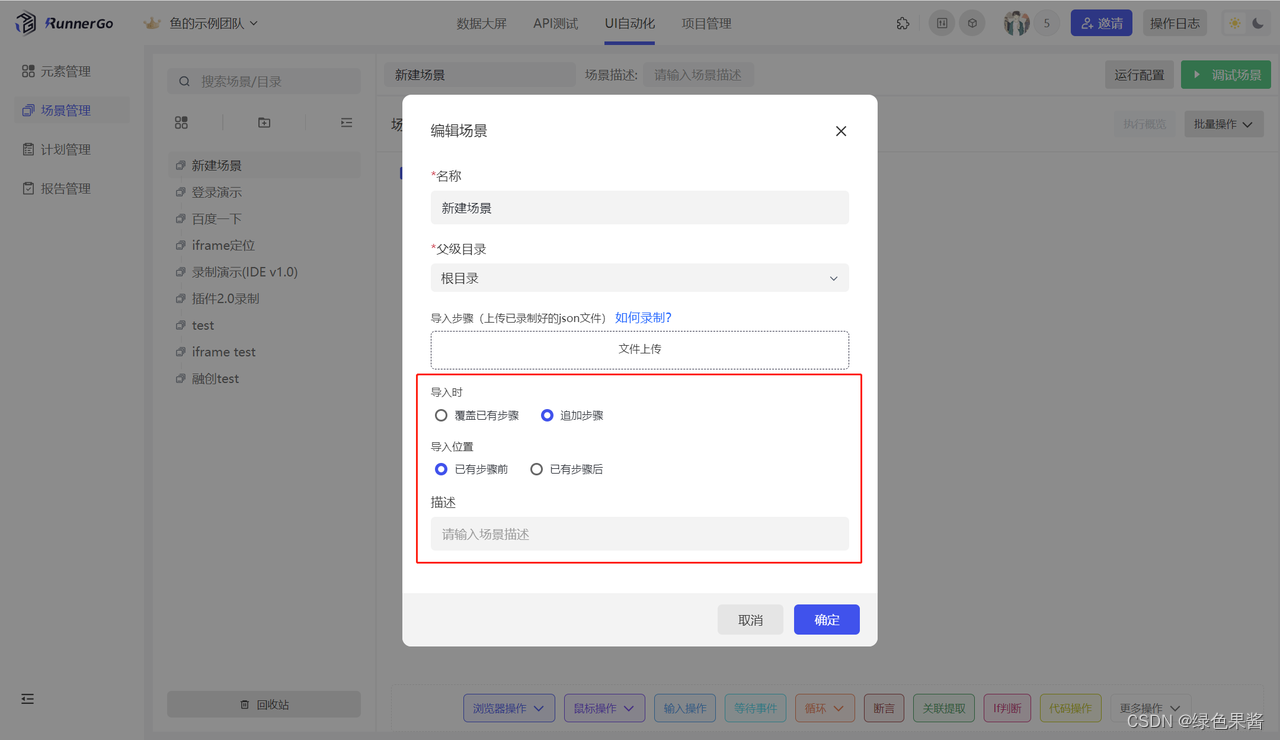
5、在编辑场景中,我们也可以导入已录制的UI操作,支持覆盖和追加两种方式,便于根据需要对场景进行编辑和调整。


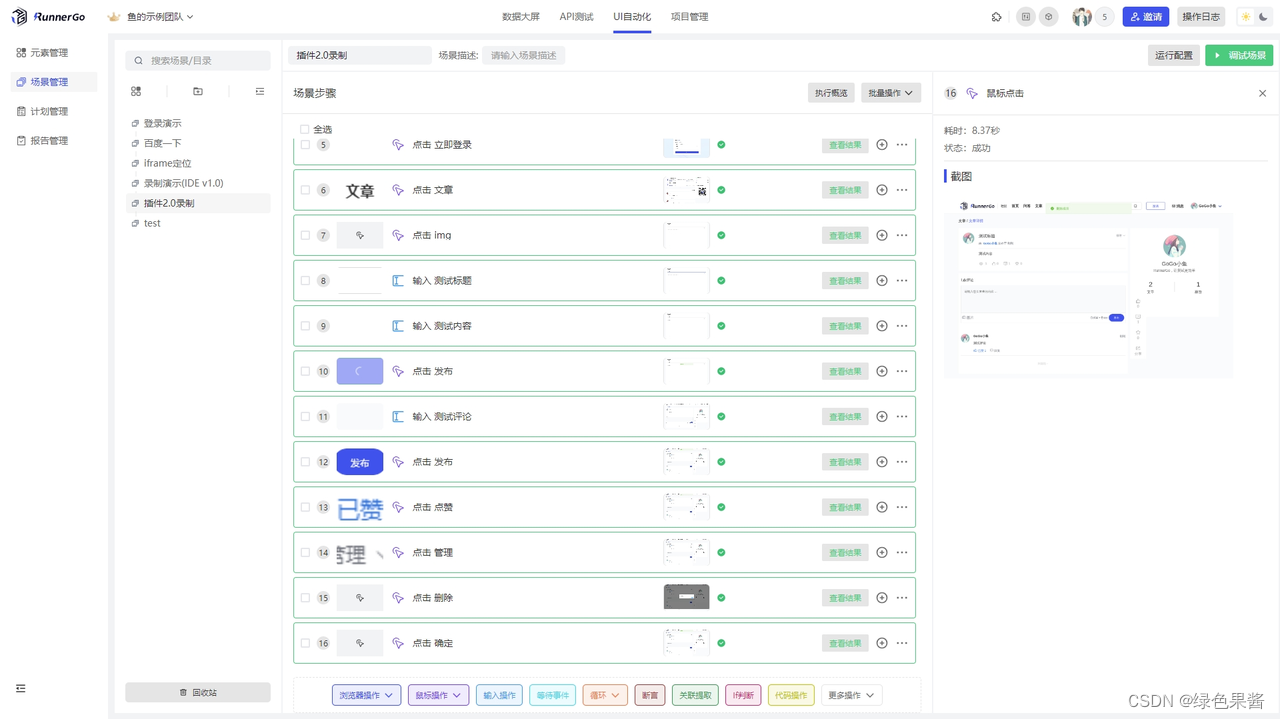
6、导入完成后,即可对场景进行编辑和调试,确保测试流程的准确性和完整性。

二、UI自动动化测试
(一)、新建场景
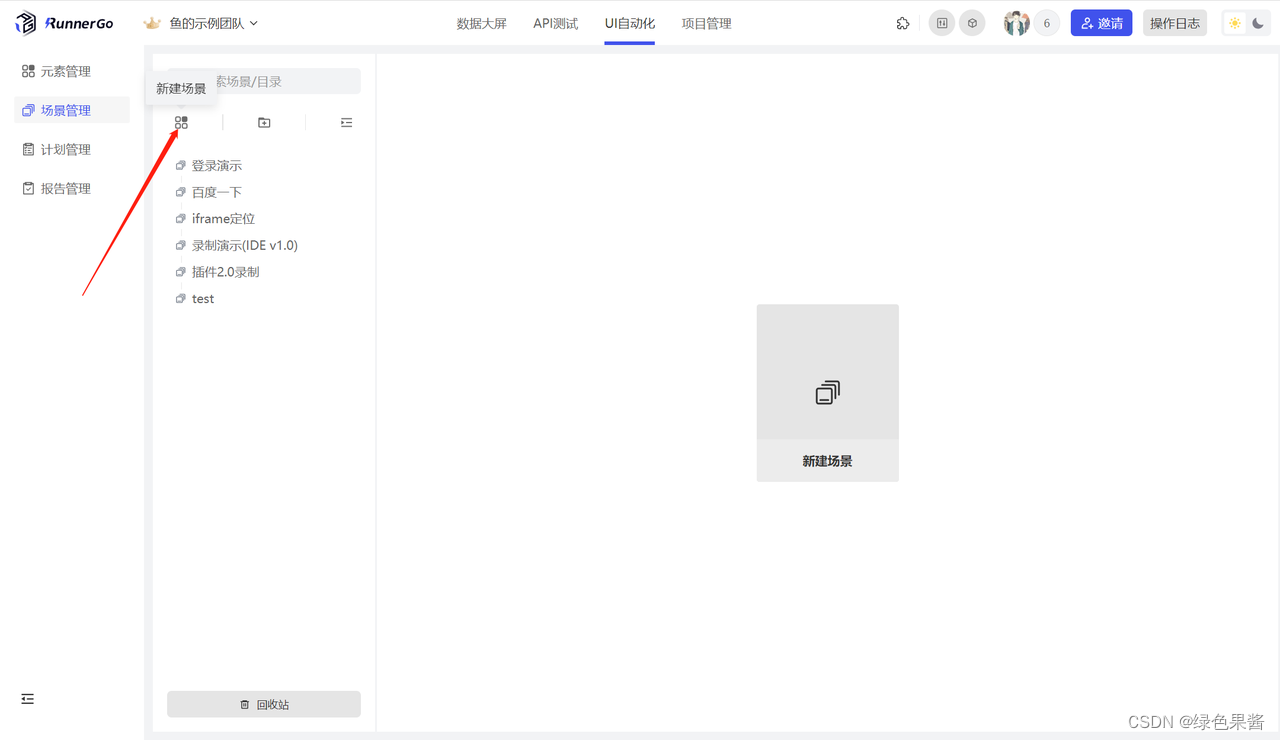
在RunnerGo平台的场景管理页面,我们可以点击“新建场景”按钮来创建我们将要测试的UI测试场景;
进入场景管理后,我们就可以进行场景创建了。如图,点击新建场景来创建我们将要测试的UI场景。

点击新建场景后,我们可以给场景命名,也可以导入已录制好的步骤。

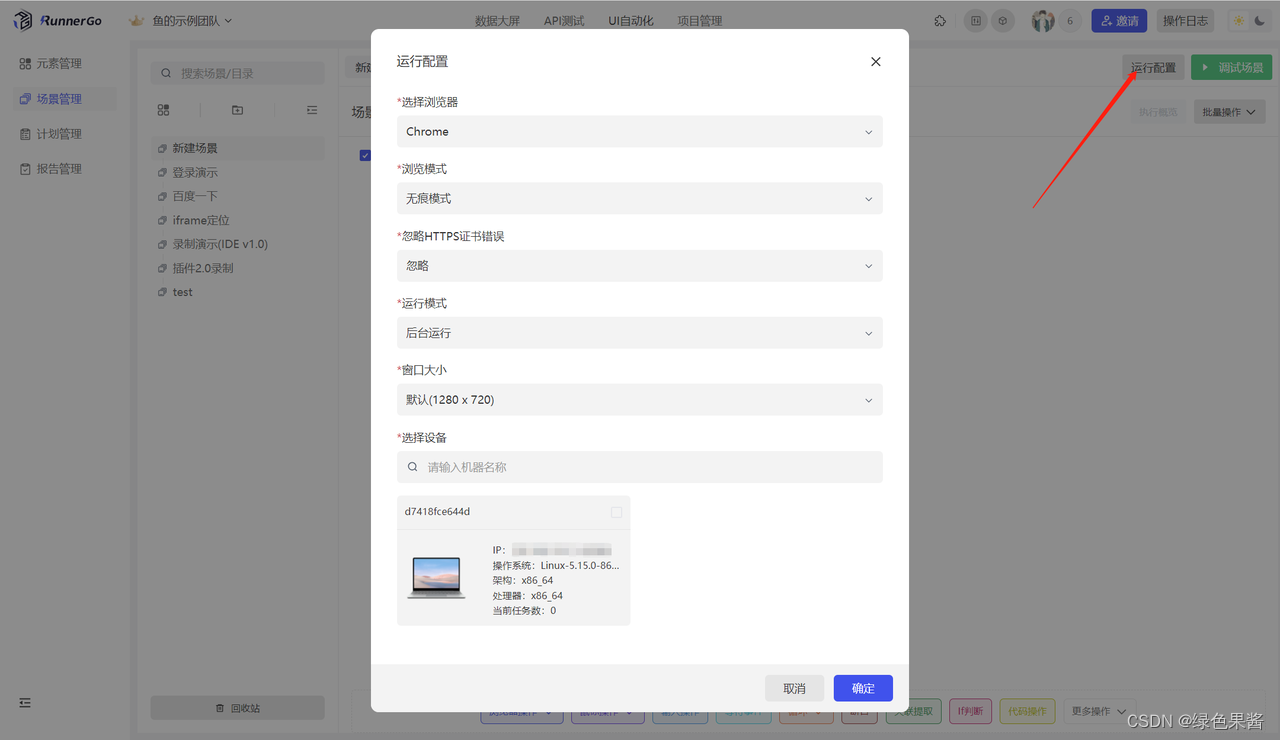
(二)、运行配置
新建场景后,我们需要进行运行配置。在此过程中,我们可以设置执行时所用的浏览器(默认为谷歌浏览器)、浏览模式(默认无痕模式)、是否忽略HTTPS证书错误(默认忽略)、运行模式(默认后台运行)、窗口大小(默认1280*720)以及运行设备选择等参数。

(三)、浏览器操作
RunnerGo平台支持多种浏览器操作,包括打开网页、关闭网页、切换窗口、前进、后退、刷新的六种操作。

(四)、鼠标操作与输入操作
除了浏览器操作外,RunnerGo还支持鼠标操作和输入操作。这些功能使测试脚本更加贴近用户的实际操作。
1、鼠标操作
在鼠标操作中,我们可以设置点击、标滚动、鼠标移动、鼠标拖拽等动作;

2、输入操作
输入操作用于在定位的元素中输入内容。

(五)、等待事件与循环操作
在测试过程中,有时需要等待页面加载完成或执行某些重复操作,RunnerGo提供了等待事件与循环操作功能,以满足这些需求。
1、等待事件
当步骤执行成功后,有时候会需要加载时间,这个时候可以添加等待事件,让页面整体加载完成。

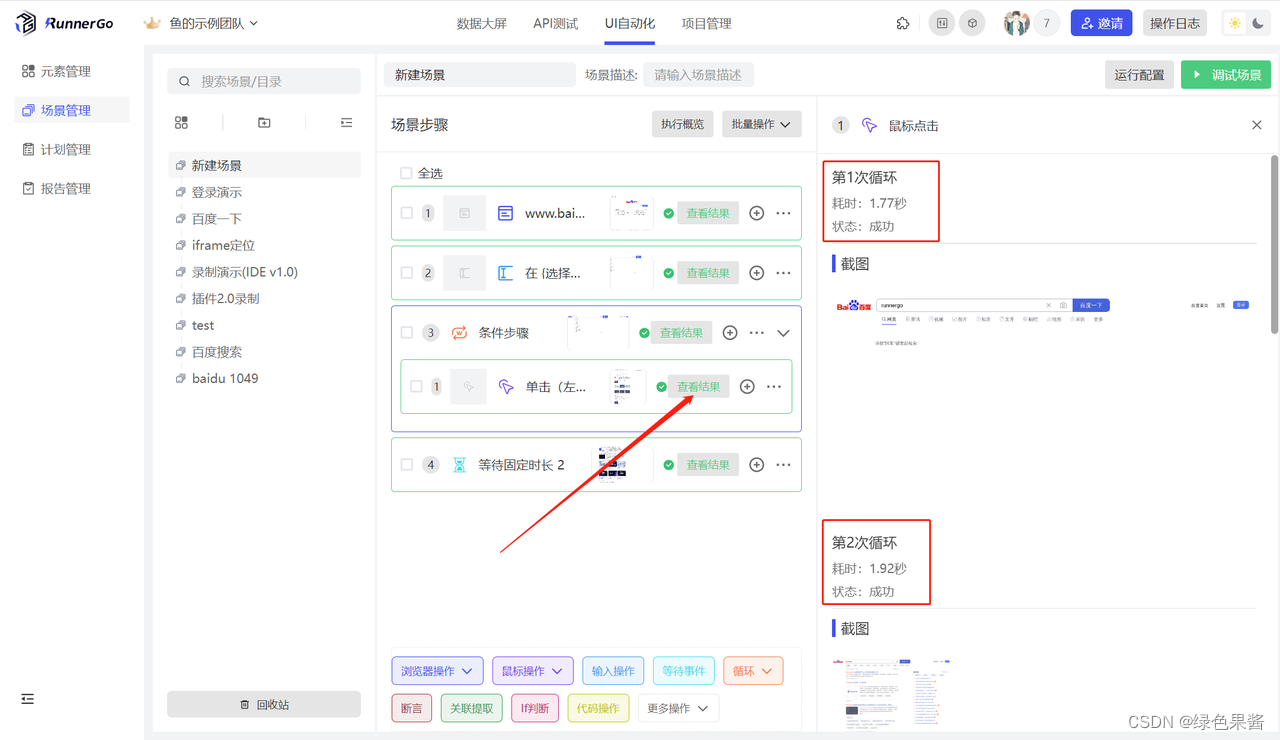
2、循环操作
循环操作支持for循环或者While循环来执行重复测试步骤。

(六)、If判断与代码操作
If判断功能允许我们根据特定条件来判断是否执行某个测试步骤,此外,我们还可以通过编写代码来执行更复杂的操作。
(1)、If判断
通过断言操作或表达式判断条件关系,来判断是否执行If判断里的步骤。


2、代码操作
可以对页面或者元素通过代码方式进行操作。(目前支持代码类型:JavaScript)


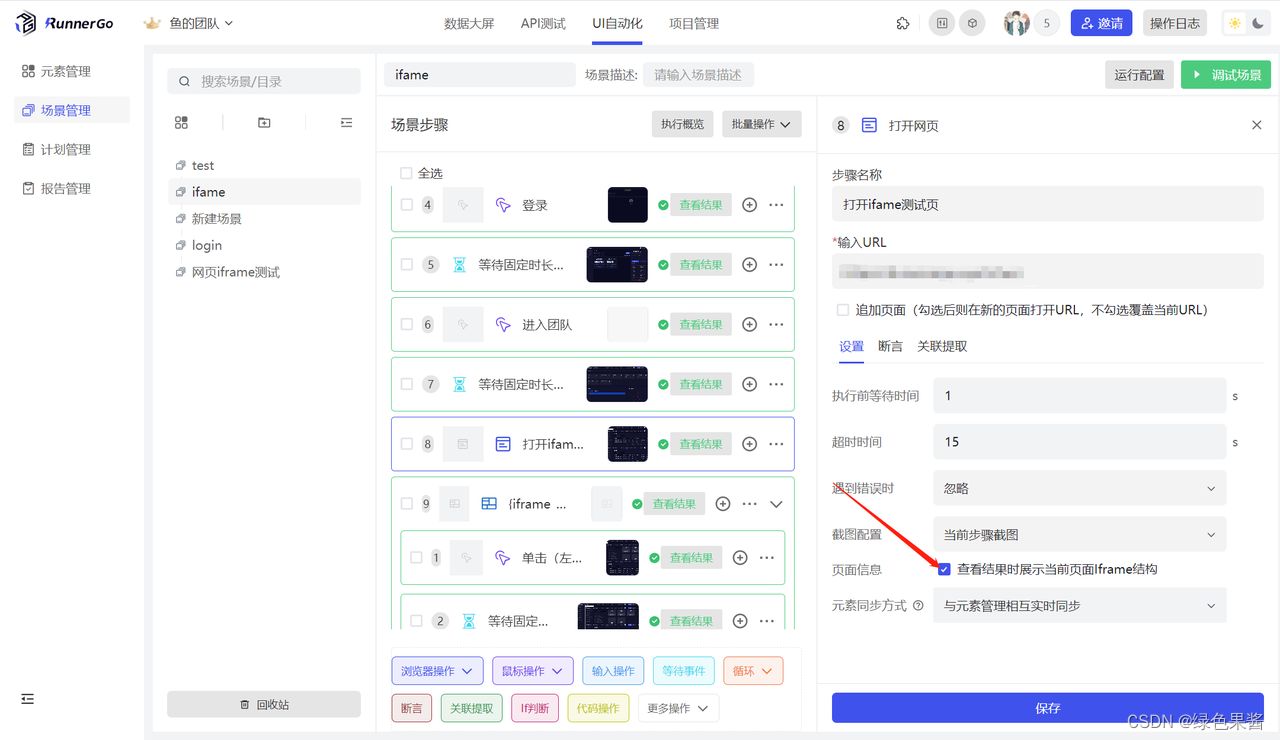
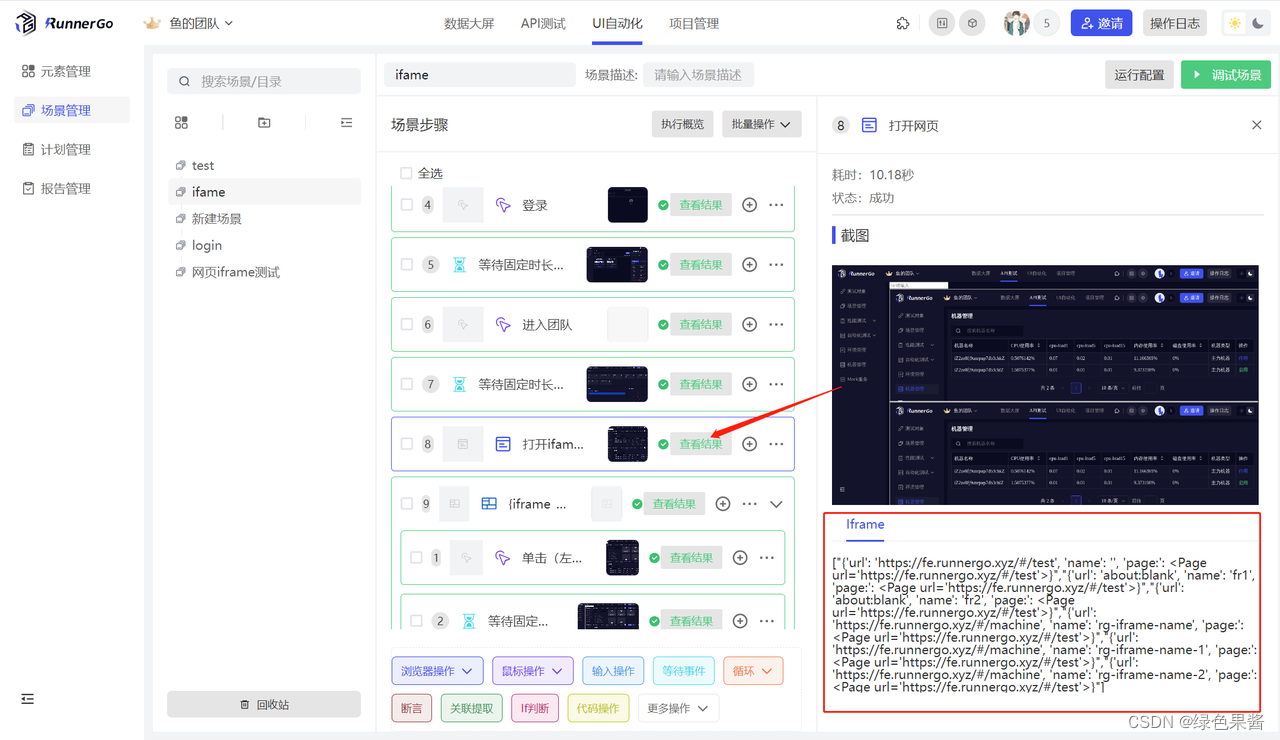
(七)、iframe支持
对于包含iframe框架的网页,RunnerGo提供了专门的定位方式,支持通过name、url和index三种方式定位iframe
窗口,并对其进行操作。

在打开页面中可以选择查看当前页面全部iframe,并在执行后点击查看结果进行查看


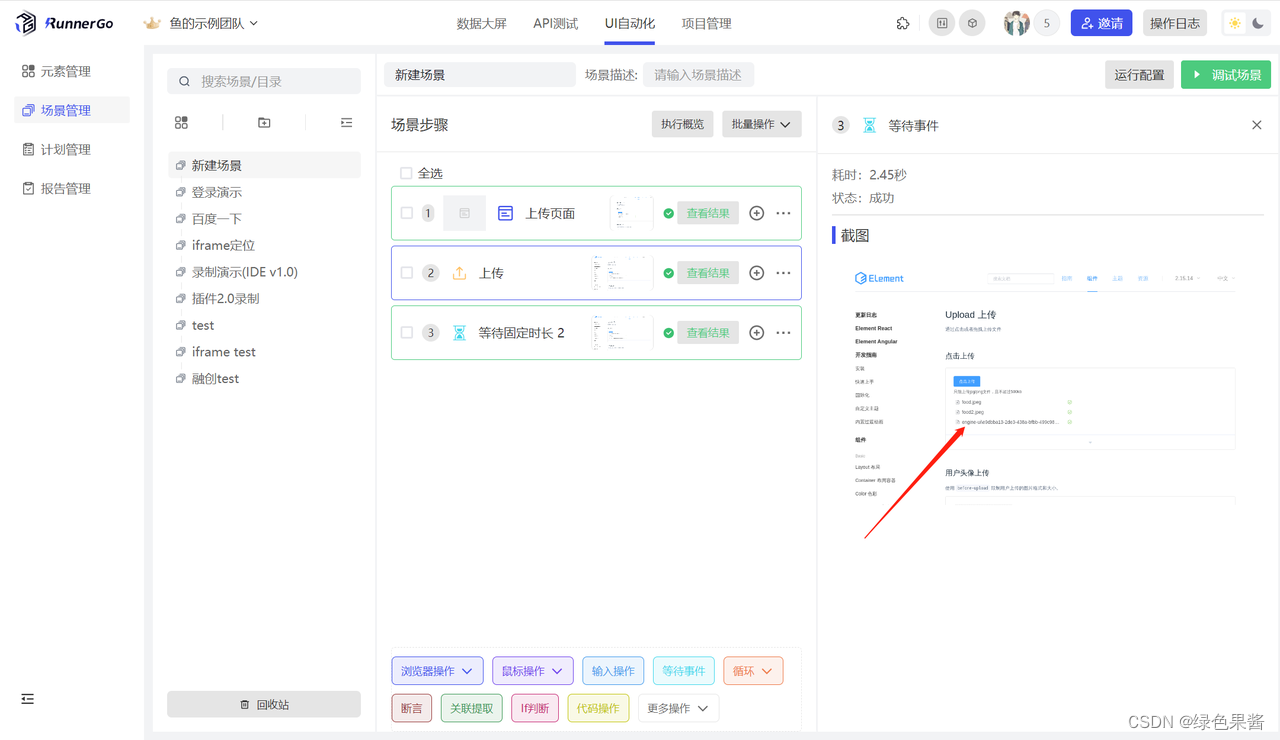
(八)、上传
支持页面上传文件(无需点击上传按钮元素,会自动识别上传文件位置)。

注:如果当前页面有多个上传通道,则会自动上传第一个通道,暂不支持自定义上传位置

结合UI 录制插件的使用,我们可以更高效地录制和导入UI操作流程,简化测试场景的设置和编辑过程,除此以外,RunerGo还有其他新增功能,比如前置、后置脚本等,这里就先不做介绍,感兴趣的同学可以前往体验使用。